Firefox al gusto

Siempre he fantaseado con adaptar todo lo que uso a mis preferencias personales: temas de color para Windows, punteros para el ratón, sonidos y tonos de llamada en el teléfono móvil, skins personalizadas en juegos, carátulas para el reproductor musical, cubos de Rubik, relojes inteligentes, fondos de pantalla...
Parece extraño que no haya mencionado en ningún momento al navegador, pero es que el uso de Google Chrome durante los últimos 15 años me forzó a ello por sus capacidades nulas en este apartado.
La afortunada consecuencia de volver, como hijo pródigo, a Mozilla Firefox es que he podido ahondar en esta clase de modificaciones y hoy quiero hablar de ello.
Niveles de personalización de Firefox
Cuando hablamos de dejar a nuestro gusto personal el navegador queda claro que, a primera vista, Firefox no destaca especialmente entre su competencia. Se entiende y aprecia que un navegador que aspira a ser mainstream (el eterno aspirante) se centre en ofrecer las opciones básicas para no marear al usuario final, pero le queda mucho por aprender de alternativas como Vivaldi que permiten transformar hasta el más mínimo detalle desde su ventana de ajustes.
Así y todo, si decidimos adentrarnos en este mundillo podremos descubrir que Mozilla ofrece a sus usuarios variados niveles de personalización diseñados para adaptarse a todo tipo de público. De más fácil a más complejo, tendríamos los siguientes:
- Personalización de la barra de herramientas
- Ajustes
- Temas de colores y extensión para crearlos fácilmente
- Ajustes avanzados en about:config
- Personalización de la interfaz de usuario mediante hojas de estilo
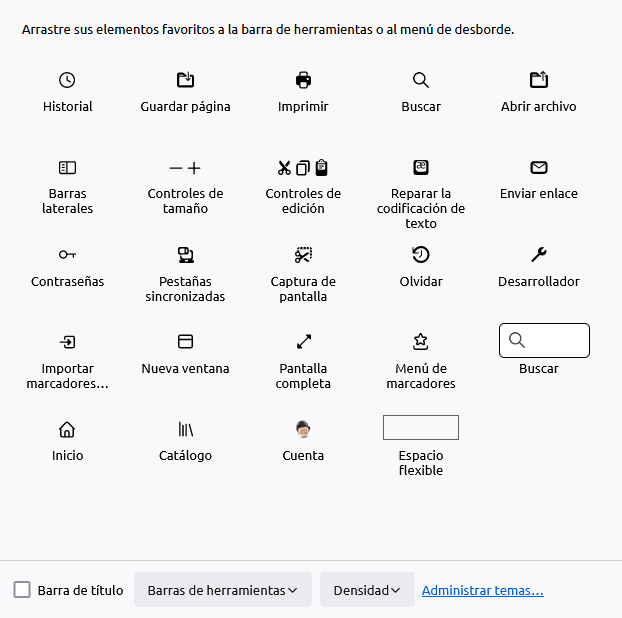
1 - Personalización de la barra de herramientas
La barra de herramientas del navegador es, sin duda, el elemento más fácil de manipular. Se accede directamente desde el menú contextual y permite añadir, quitar y reorganizar los botones mucho más allá que, por ejemplo, Google Chrome.

Podemos (debemos!) activar, como en cualquier navegador, la visibilidad de la barra de marcadores. Esto nos facilita la vida al acceder a nuestras webs favoritas a costa de perder un mínimo espacio para navegar en la web. En ese sentido, lo que recomiendo siempre a mis alumnos es eliminar los nombres del marcador aprovechando que reconocemos las marcas de nuestras webs preferidas. Así ahorramos espacio para añadir decenas de marcadores a los que acceder con un solo click.
2 - Ajustes
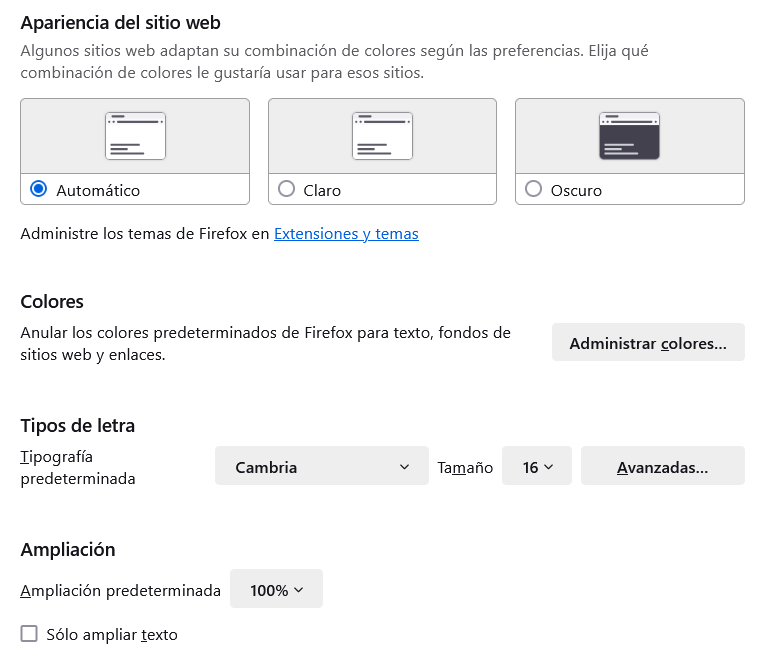
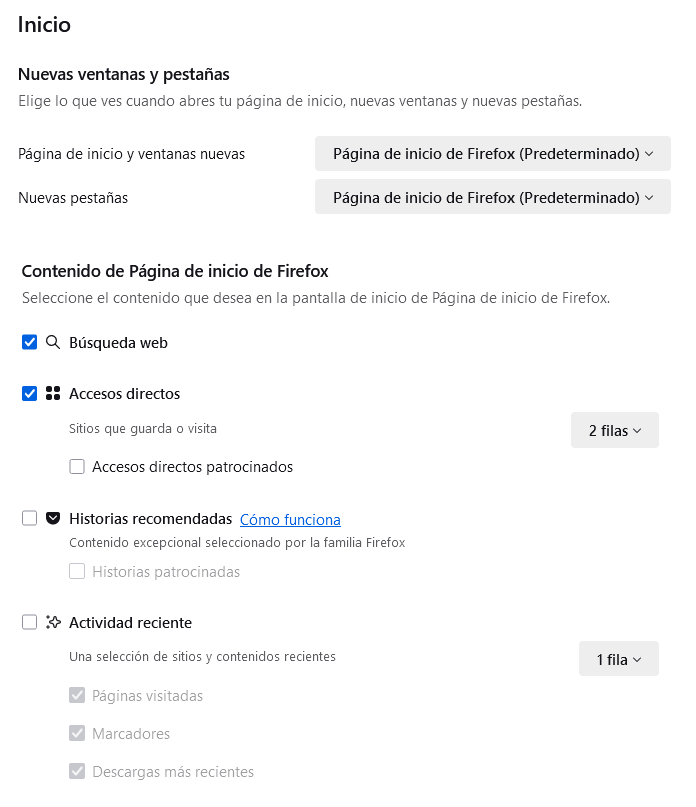
Dentro de los ajustes del navegador se nos ofrecen unas opciones muy básicas para determinar colores y fuentes por defecto de la web, selección de modo claro u oscuro y 4 secciones activables dentro de la página que se abre al darle a nueva pestaña.
Como decía antes, el mainstream tiende a no marear con opciones al usuario... pero para mí resultó un panorama desolador cuando migré a este navegador.
 |
 |
3 - Tema de colores para la interfaz de usuario
Afortunadamente los miles de temas de color predefinidos que ofrece Mozilla dan pie a una adaptación mucho más exhaustiva y podría decirse que es el nivel de personalización óptimo por eficaz y sencillo.
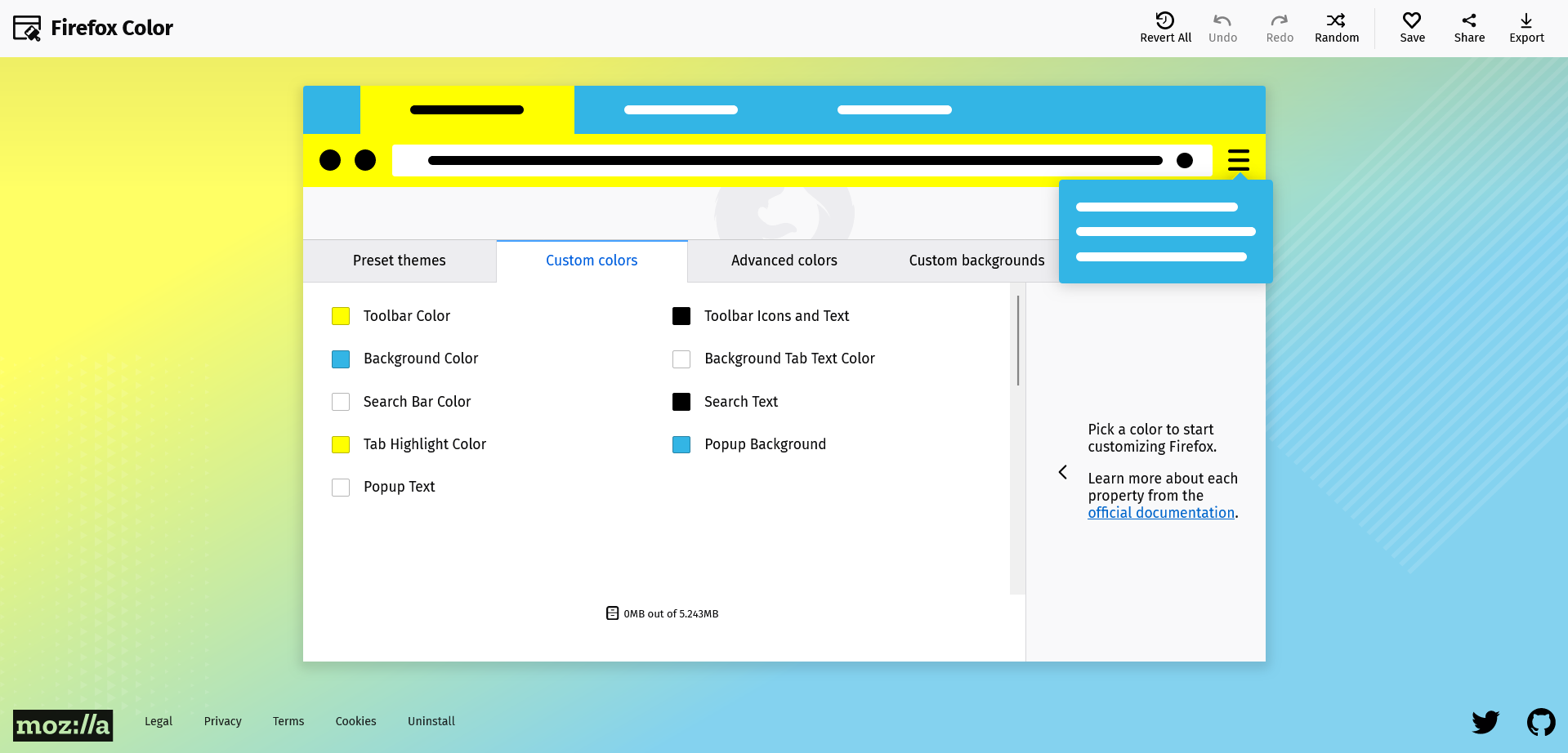
Si no encontramos nada a nuestro gusto podemos recurrir a Firefox Color, una extensión muy visual y fácil de usar que nos permite crear nuestros propios temas de color. Cuenta con dos modos:
- Básico: donde podremos elegir los colores de 9 elementos fundamentales y un patrón/textura para la barra de pestañas.
- Avanzado: permite elegir al detalle el color de hasta 30 nuevos elementos adicionales de la interfaz del navegador.
Invitaría a todo el mundo a probar al menos la personalización manual básica porque, quien más y quien menos, todos tenemos un color (o combinación de colores) preferido. Si no te convence siempre hay tiempo para volver al estilo por defecto.
En mi caso, tal como se ve en la captura de pantalla del comienzo (y en cualquiera de las cosas que adapto a mi gusto personal), tengo debilidad por la combinación de azul (holo blue en concreto) y amarillo. Por si a alguien le interesase, aquí está el tema de colores que usaba yo en Firefox Color.
4 - Ajustes avanzados en about:config
Si queremos ir un paso más allá, tendremos que acceder al Editor de Configuración poniendo about:config en la barra de direcciones del navegador. A partir de ahí, y tras aceptar los "riesgos" que entraña adentrarse en este modo, ya solo debemos buscar el parámetro que deseemos cambiar.
Pero ojo, que sea fácil de editar no significa que sea para todos los públicos: existen cientos y no están del todo bien documentados, por lo que es necesario hacer una búsqueda exhaustiva en Internet para entender bien los efectos de cada cambio.
A continuación nombro aquellas variables con las que yo me siento cómodo:
- layout.css.devPixelsPerPx = 1.20
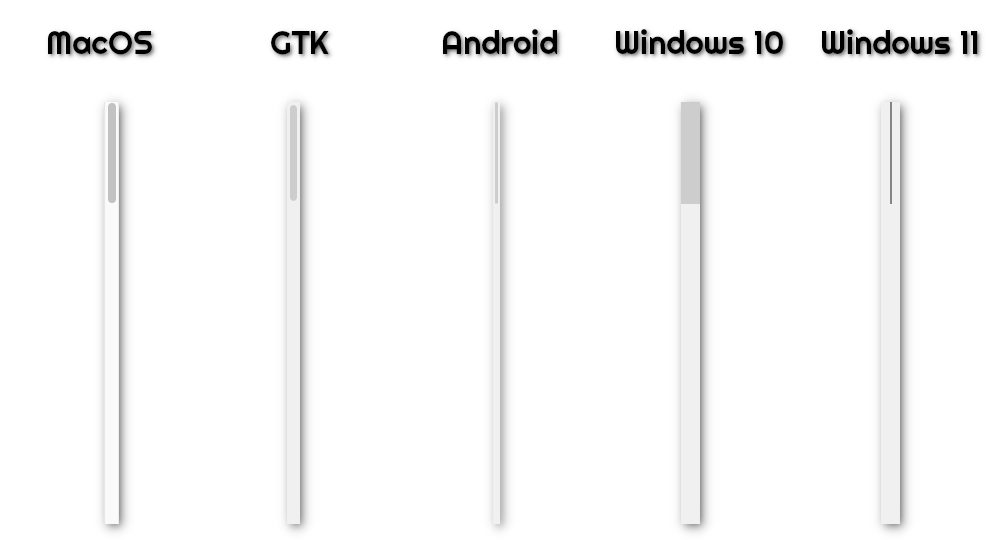
Aumentamos levemente el tamaño de la interfaz. - widget.non-native-theme.scrollbar.style = 2
Cambia el tipo de barras de desplazamiento: 0 (las del Sistema), 1 (MacOS), 2 (GTK), 3 (Android), 4 (Windows 10) y 5 (Windows 11). Yo me quedo con las GTK por finas y redondeadas, pero las de Windows 11 tampoco quedan mal. - toolkit.legacyUserProfileCustomizations.stylesheets = TRUE
Fundamental para continuar con la personalización más profunda mediante hojas de estilo que se explicará a continuación. - browser.tabs.insertRelatedAfterCurrent = False
Abre las pestañas siempre al final (a la derecha). Cuestión de gustos organizativos. - browser.newtabpage.activity-stream.topSitesRows = 3
La página de inicio (cuando le damos a nueva pestaña) ofrece por defecto dos filas de 5 webs. Si deseamos más, solamente debemos cambiarlo aquí. - ui.themedScrollbar
Color personalizado para todas las barras de desplazamiento. Hay que añadir varios elementos tal como se explica aquí. Ojo, este apaño requiere cierta preparación previa.

Mi recomendación aquí es hacer cambios de forma calmada, comprobando siempre que todo funciona. Si no, podremos dar marcha atrás muy fácilmente activando la casilla que muestra solo las preferencias modificadas.
5 - Las hojas de estilo al rescate!
El jefe final de la modificación de la interfaz de nuestro navegador es utilizar hojas de estilo (CSS), así que con el siguiente nivel de personalización podremos llegar hasta el fondo cambiándolo absolutamente todo.
La primera vez que quieras adentrarte en estas lides debes dirigirte al directorio de tu perfil (encontrarás un acceso directo escribiendo about:support en la barra de direcciones). Una vez allí, se debe crear una carpeta llamada chrome donde podremos añadir dos archivos fundamentales:
- userChrome.css: es el archivo encargado de añadir nuestros estilos para la interfaz del navegador.
- userContent.css: aquí pondremos modificaciones a la página de inicio, la que aparece cuando creamos una nueva pestaña.
5.1 - Cómo editar los estilos en el aire con el propio Firefox
Para comprobar los cambios de diseño en directo debemos activar una serie de opciones en el modo inspección de Firefox. Este paso no es totalmente necesario si solamente vamos a añadir hojas de estilo creadas por otras personas, pero sí muy conveniente si las queremos editar nosotros mismos.
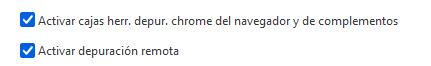
Pulsando Mayúsculas + Control + I accedemos al modo Inspección del Firefox que nos permite revisar y modificar por completo la página en la que estamos en ese momento. Pero si queremos modificar también la interfaz de Firefox debemos ir desde ahí a los ajutes (tres puntos, arriba a la derecha) y marcar las opciones "Activar cajas herr. depur. chrome del navegador y de complementos" y "Activar depuración remota".
 |
 |
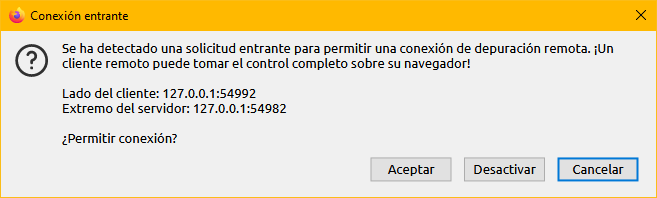
A partir de ese momento podremos abrirl el modo de depuración avanada mediante la combinación Control + Mayúsculas + Alt + I. Deberemos permitir la conexión remota en el cuadro de diálogo que aparecerá para darnos acceso al Editor de estilos donde ya tendremos accesible el archivo userChrome.css para modificarlo en el aire.
5.2 - Mis modificaciones
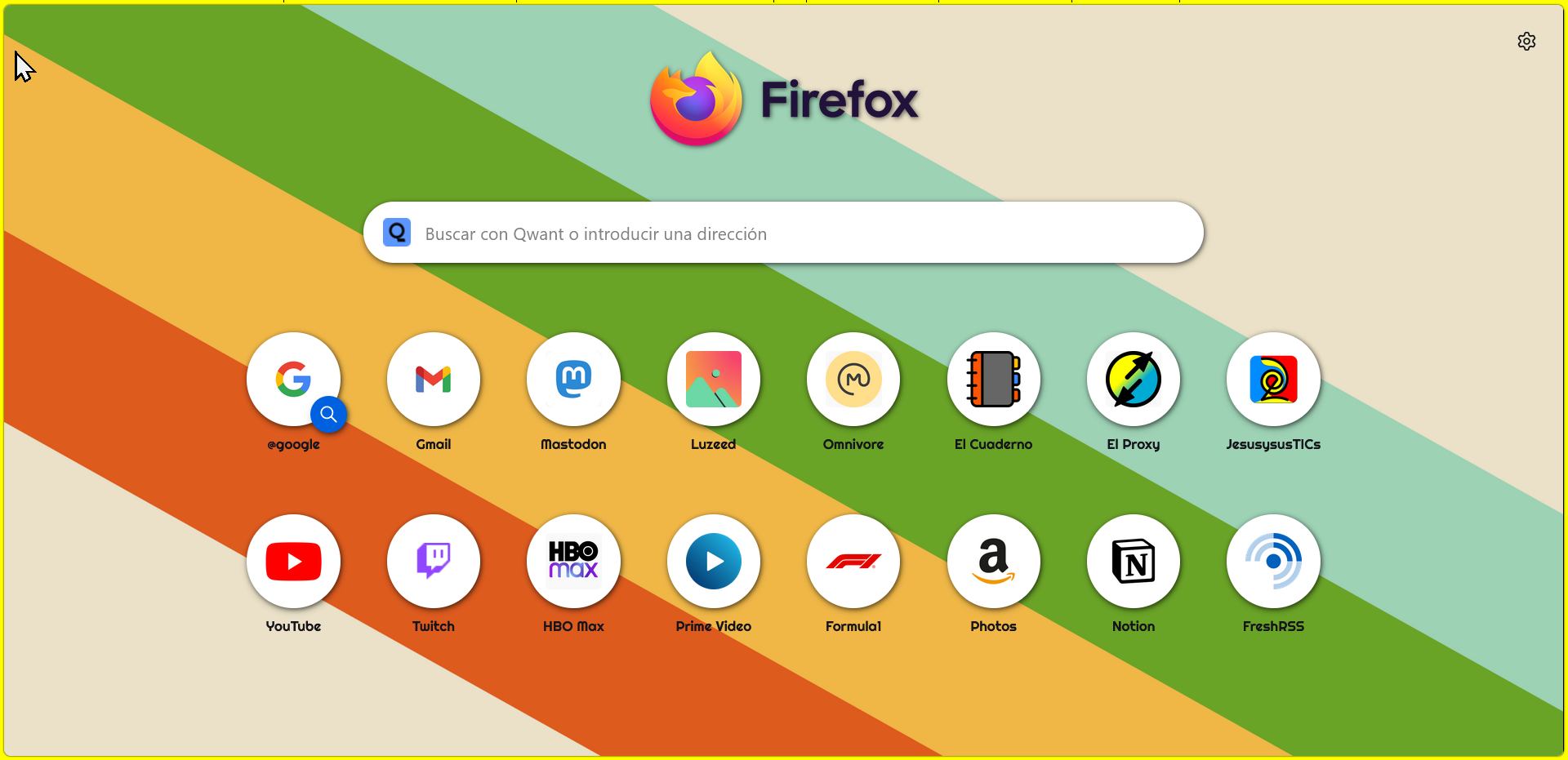
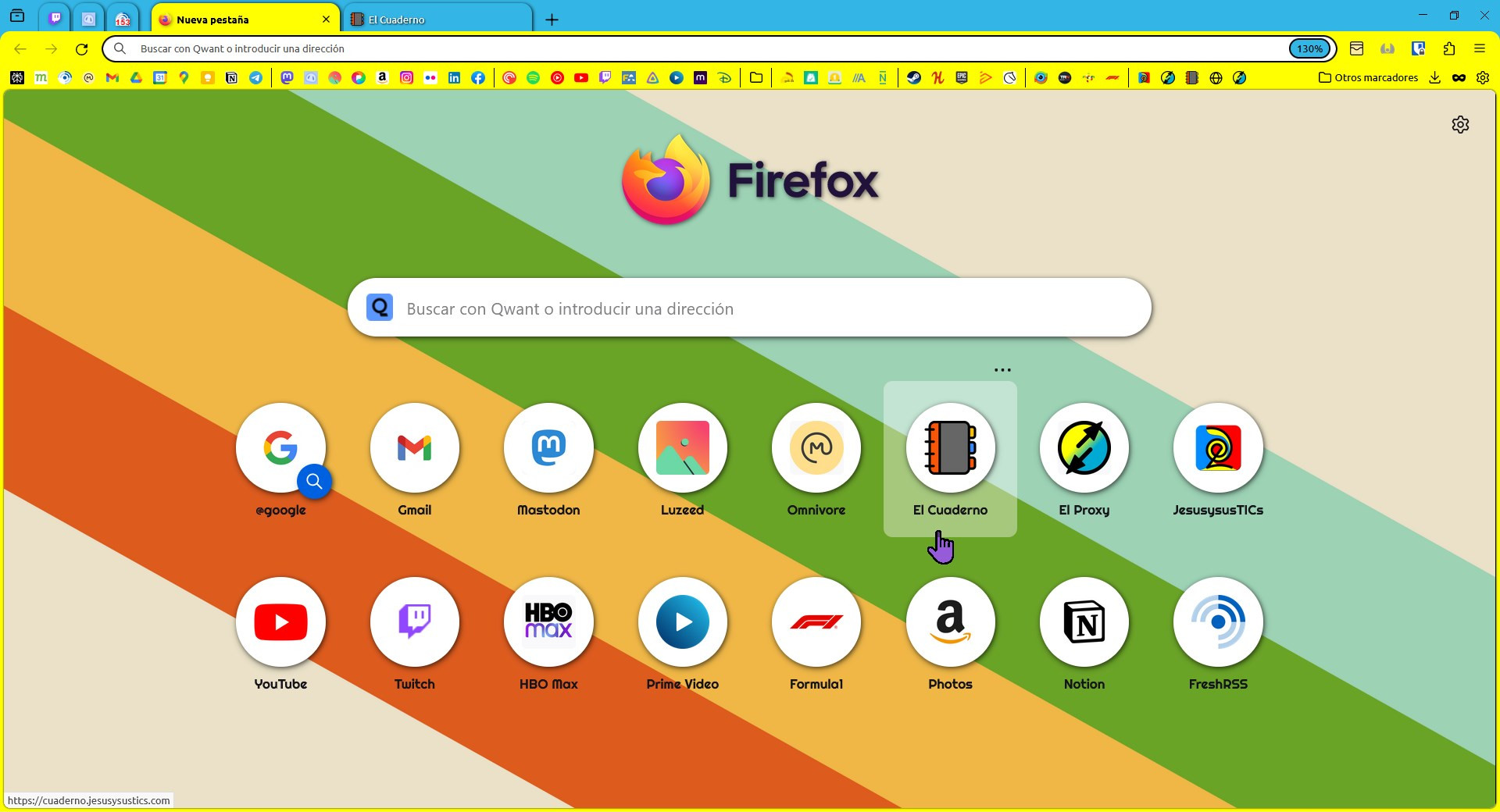
Como se puede ver en la foto de portada, añadí los siguientes cambios a mi userChrome:
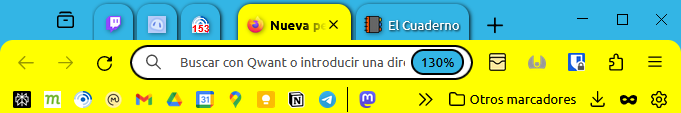
- Barra de direcciones redondeada.
- Pestañas redondeadas con transiciones según estén seleccionadas o activas.
- Cambio de tipografía en la interfaz: fuente Ubuntu.
- Página encapsulada en un panel con esquinas redondeadas, como en MIcrosoft Edge
- Eliminación del botón de cerrar pestaña en las pestañas no selecionadas.
- Eliminación del odiado cuarto botón de la barra de título.
- Animación de zoom al pasar el puntero por encima de los iconos.
- Animación y sombreado al pasar el puntero sobre cada uno de los botones de la interfaz.
- Iconos en los menús contextuales (la mayor lacra del Firefox actual). Debe ponerse el archivo icons.css dentro de la carpeta Chrome.
Por otro lado, he modificado muy por encima el userContent.css para añadirle a la página de inicio:
- Nuevo fondo minimalista.
- Barra de búsqueda e iconos de páginas redondeados.
- Tipografía Righteous para los títulos de las páginas.
- Eliminación del icono de chincheta para las páginas fijadas.
- Sombreado en diferentes elementos.
Mi proyecto de personalización de Firefox está disponible en Codeberg para probarlo o trastear con él de forma totalmente libre. También se puede descargar directamente desde Google Drive.
5.3 - Personalizaciones extremas
En el Reddit Firefox CSS podemos encontrar años y años de documentación sobre modifiaciones tanto parciales como completas de las hojas de estilo. Entre estas últimas destacaría unos cuantos ejemplos mucho más avanzados que mi propuesta:
- EdgyArc-FR: imita la interfaz de Arc, el navegador de moda
- FirefoxGX: para quienes disfrutan del diseño moderno de Opera GX pero quieren desvincularse de Chromium.
- EdgeFox: ideal si te gusta el diseño sobrio de Microsot Edge.
- Monoline: un diseño minimalista que combina barra de direcciones y barra de pestañas en un único espacio para maximizar el área de trabajo.
Por si esto pareciera poco, en Firefox CSS store se puede navegar por un enorme catálogo de opciones, a cada cual más arriesgada y original. Merece la pena darle un tiento.
Apuntes finales
Como hemos visto, Mozilla Firefox no es el navegador más fácil de personalizar pero probablemente sí sea el que permite llegar hasta un nivel más profundo sin entrar en el ámbito de la modificación del código fuente.
Lo que se gana con todo lo comentado aquí será inútil para la mayoría de la gente, pues estamos hablando de detalles puramente estéticos. Sin embargo, un pequeño porcentaje de la población disfrutará usando a diario un navegador adaptado a sus gustos más personales.
Si eres una de esas personas, te animo a probarlo!